
Who Seek Menu-Preview App
Founded in 2018, Who Seek is a modern dessert and bakery cafe based in Northern Virginia. This local bakery is home to unique pastries, desserts, and drinks and is also largely known for their modern, sleek interior. For this case study, empathy, research, and design processes are utilized to create a digital product to meet the goals of Who Seek and their customers.
Project Overview
Project Vision
Who Seek is a local dessert-bakery that provides a fresh and entertaining stay for customers through gourmet desserts and elevated interior. However, the family owned business has potential to enhance their online presence. The menu app for Who Seek aims to enhance the customer experience by providing a convenient place for customers to search and order products through their mobile device.
Challenges
Designing a company platform that simultaneously meets business and user needs
Allow users to view menu item details efficiently
Bridge the gap between a customer’s digital and in-person experience
Create a stronger relationship between the business and its customers
TIME
3 Weeks
ROLE
UI/UX Designer: Concept Formation, User Research, Visual Design, Brand Identity, Design Strategy
PRODUCT
Mobile Application
TOOLS
Figma, Photoshop, Illustrator
*This project was completed as a part of the Google UX Certification Program
Empathize
In order to better understand user motivations and behaviors, I sought out to empathize and collect data through various procedures. Secondary research methods, such as market research, were used to evaluate the current trends of the dessert-bakery industry and identify needs of customers within the industry. Furthermore, user interviews were also conducted to either validate or refute certain assumptions made prior to research, as well as garner complete comprehension of the user experience at Who Seek.
Research Goals
Specific goals within the user research conducted were created to aid in fully understanding the user:
Identify Who Seek’s target customer
Understand business and customer trends within the dessert bakery industry
Analyze competitor strengths and weaknesses to be strategically equipped for design solutions
Identify user pain points online and in-person
Market Research
Market research was conducted to understand category initiatives and opportunities for business growth by understanding the user demographic. Researching the various trends within the dessert-bakery industry will allow us to have a cohesive understanding of how customers might behave in this specific market. Below are a few key findings obtained through my market research:
MARKET TRENDS
The bakery industry possesses a 5-year (2019-2023) growth projection of 4.8%
The American Bakers Association reports that the economic impact of baked goods produced and sold in the U.S. totals $423 billion dollars
Specialty beverages within the dessert-bakery industry are growing faster than any other food items, with it amounting for $10.5 billion in 2016— approximately 18% of the total industry space
Food service formats are shifting heavily towards off-premise services and marketing due to COVID-19, so the bakery and dessert channel is having to evolve
CONSUMER TRENDS
Appearance is more important than ever before; almost 60% of consumers say they ‘eat with their eyes’— appearance is a great motivator when it comes to a purchase
Consumers are moving away from seeing food as purely a caloric necessity; consumers see their food as an opportunity for a holistic experience
Consumers are increasingly open to new, exciting options
77% of consumers abhor the thought of shopping morphing entirely into a virtual experience
LOCAL BUSINESS TRENDS
61% of mobile users are more likely to contact a local business with a mobile site
58% of people search for a local business on their smartphone daily
With an estimated 5 billion people carrying mobile devices, marketing a business to a mobile user experience has been vastly increasing
About 90% of local restaurants plan to implement customer engagement initiatives and rethinking experiences to build Depp customer loyalty
Competitive Analysis
Succeeding the market research, I conducted a competitive audit to evaluate the strengths and weaknesses of Who Seek competitors. Completing this audit allowed me to discover strategic insights on the design solutions of competitors. With these insights, can better assess where Who Seek and their current products/ services stand in the market.
User Interviews
Based on the project timeline, a 10-15 minute interview on 4 participants took place to garner empathy for the target market and recognize the user’s thoughts, experiences, and feelings. the representative sample ranges from individuals ages 16-28, all active customers of a dessert-bakery near them.
Interview questions included (but were not limited to):
How would you describe your experience with dessert-bakeries online?
What factors are most important to your decision on which dessert-bakeries to visit?
Tell me about your last experience with a bakery cafe.
What challenges do you face when trying to find a new local food business?
What do you like about the dessert-bakery / bakery cafe that you visit the most?
Synthesizing the notes taken during these interviews, I created main takeaways that highlight user needs and behaviors which should be considered when thinking about possible design solutions.
Research and User Interview Takeaways
Customers visit restaurants for more than just the food. Customers visit dessert-bakeries for the ambiance of the actual restaurant as well, with customers posting “instaworthy” photos of their food and the restaurant on social platforms.
Customers want instantaneous access to a restaurant’s menu. When finding about local businesses online, users want to know what food items a restaurant has to offer.
Customers enjoy how their food looks just as much as it tastes. Customers find that images and digital content of the restaurant online are a helpful factor in deciding which dessert-bakery to visit.
User Pain Points
Acquired through the research methods conducted, these user pain points highlight the problems a potential dessert-bakery customer face throughout their experience.
Accessibility: Users want to access menu items easily, especially on mobile devices
Visual Design: Users want to visualize and know about the food they are ordering
Customer Interaction: Users want to be able to be rewarded for their loyalty and provide feedback when necessary
Meet the User
After synthesizing my research, a persona was created to better align myself to the needs of the target user that I am designing for. Creating this persona allows me to better infer what a real individual would need, as opposed to my own assumptions. This persona will continued to be utilized as the project went on, keeping me grounded in empathizing with the user.
In addition to this persona, an empathy map and user journey were also created to bring the persona to life and display the fundamental necessities of the user.
Define and Ideate
Now that I have a solid foundation on the user’s needs, motivations, and behaviors, it is time to hone in on defining the specific problems we are solving for and how we can establish design goals/deliverables that solve these problems.
Defining the Problem
With the knowledge I have on the expectations of the target user, I addressed a clear description of user needs to align myself with distinct goals to focus on as I continued on with the project. I addressed these statements in a way that is broad enough for creative freedom but narrow enough to be solved by a design. Below are the main problem statements for our persona that highlight intended user demographics:
Fiona is an eager customer who needs access to a visualized menu because she values knowing what food a restaurant offers
Fiona is a conscious eater who needs information about the ingredients in her food because she keeps track of the food that she eats
Fiona is resident in Northern Virginia who needs to recognize local restaurants easily because she is unfamiliar with the area
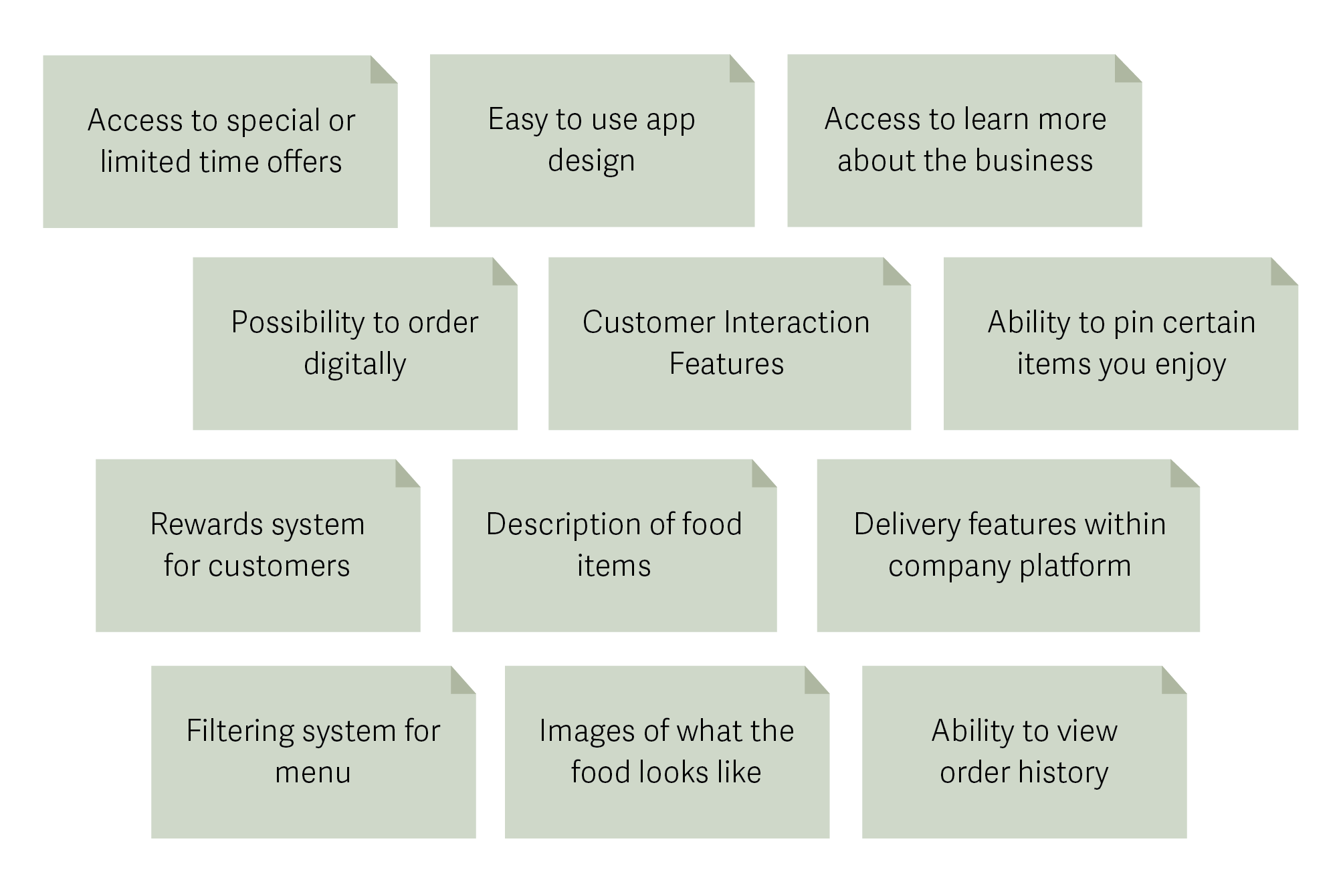
Brainstorming and Value Proposition
After creating the problem statements for this project, I began to brainstorm possible features of a product that would benefit the user. After that, I narrowed down the possible solutions to a value proposition that would ideally fit within the project circumstances and timeline, and are most substantial to helping the user.
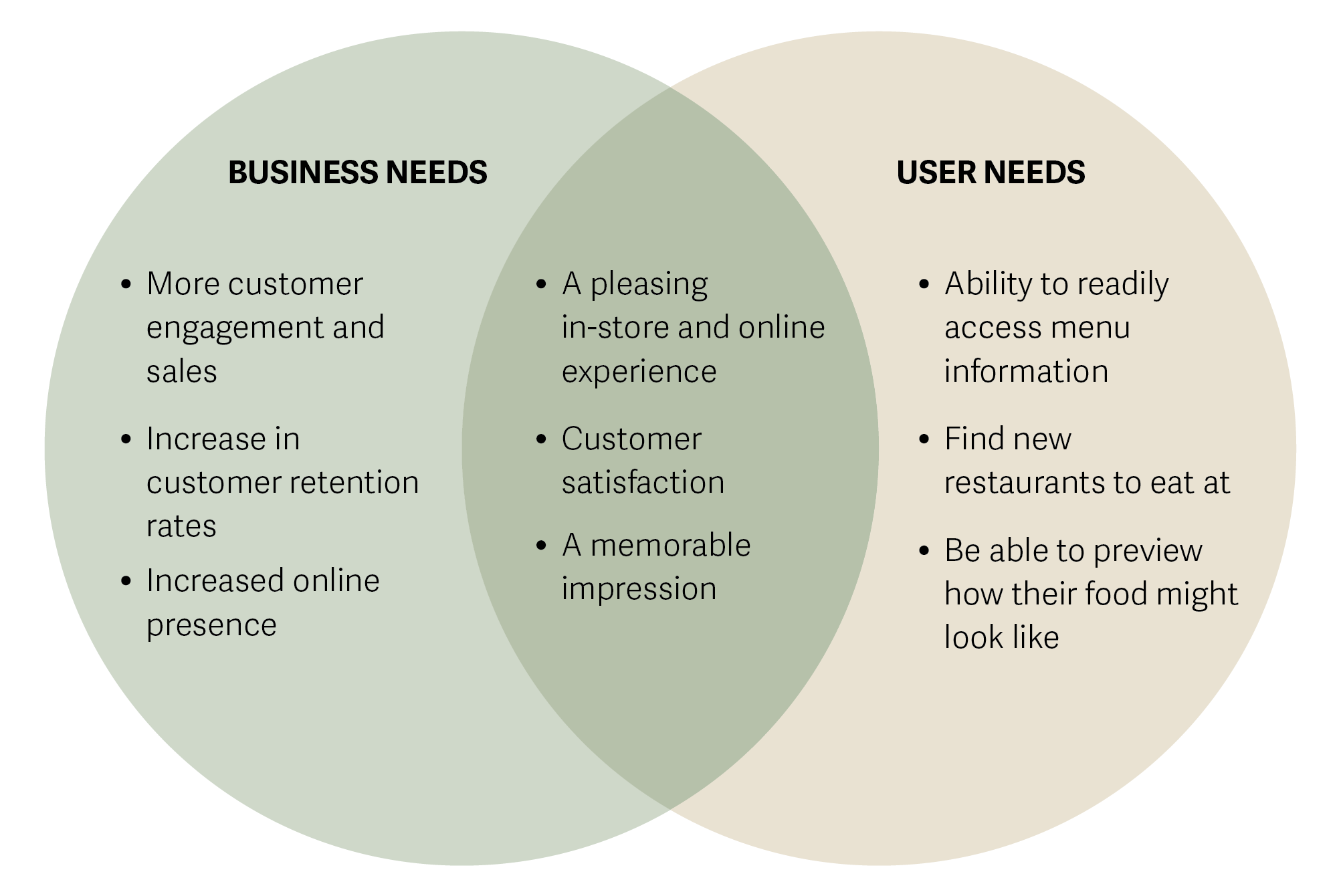
Design Strategy
With a value proposition created, I wanted to evaluate the business needs of the dessert-cafe in tandem with user needs. This would allow any potential stakeholders to see how these solutions can help business and customers alike.
Goal Statements
From there, goal statements were created in order to outline the success of possible solutions in measurable terms.
Our menu-preview mobile app will let users identify what ingredients are in the food they eat which will affect customers who are conscious eaters by allowing them to track their food intake. We will measure effectiveness by tracking customer insights online.
Our menu-preview mobile app will let users enjoy how their food looks just as much as it tastes which will affect customers who care about a restaurant’s holistic experience by giving users instantaneous access to a descriptive menu. We will measure effectiveness by tracking customer insights and reviews online.
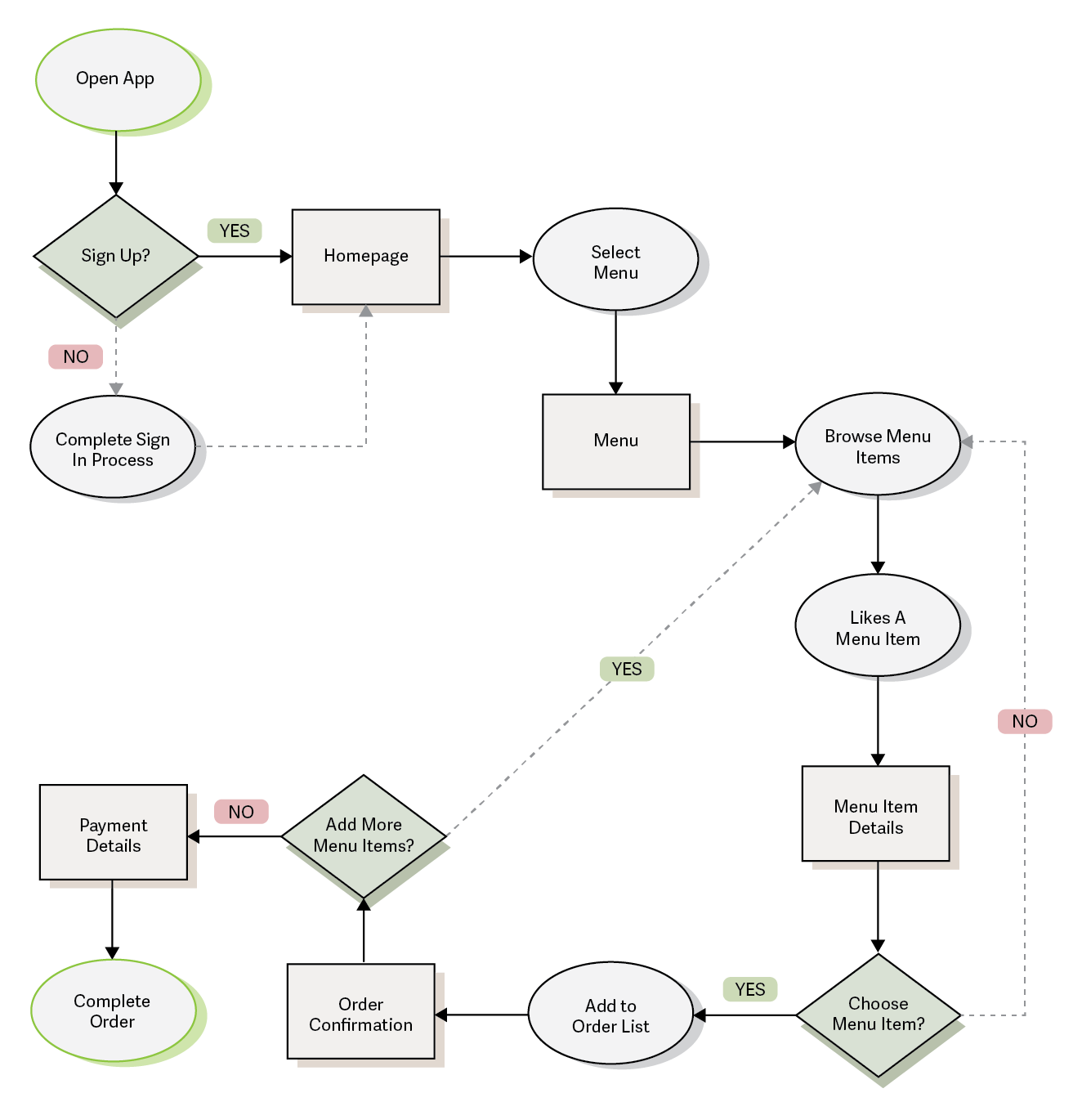
User Flow
With more specific parameters set for design goals, I created a user flow which demonstrates the main task a typical user takes from start to finish. This specific flow highlights the actions, decisions, and screens a user would stumble upon as they try to order food through a mobile app. Creating this user flow helped me find what parts of the flow were major stalling or action points.
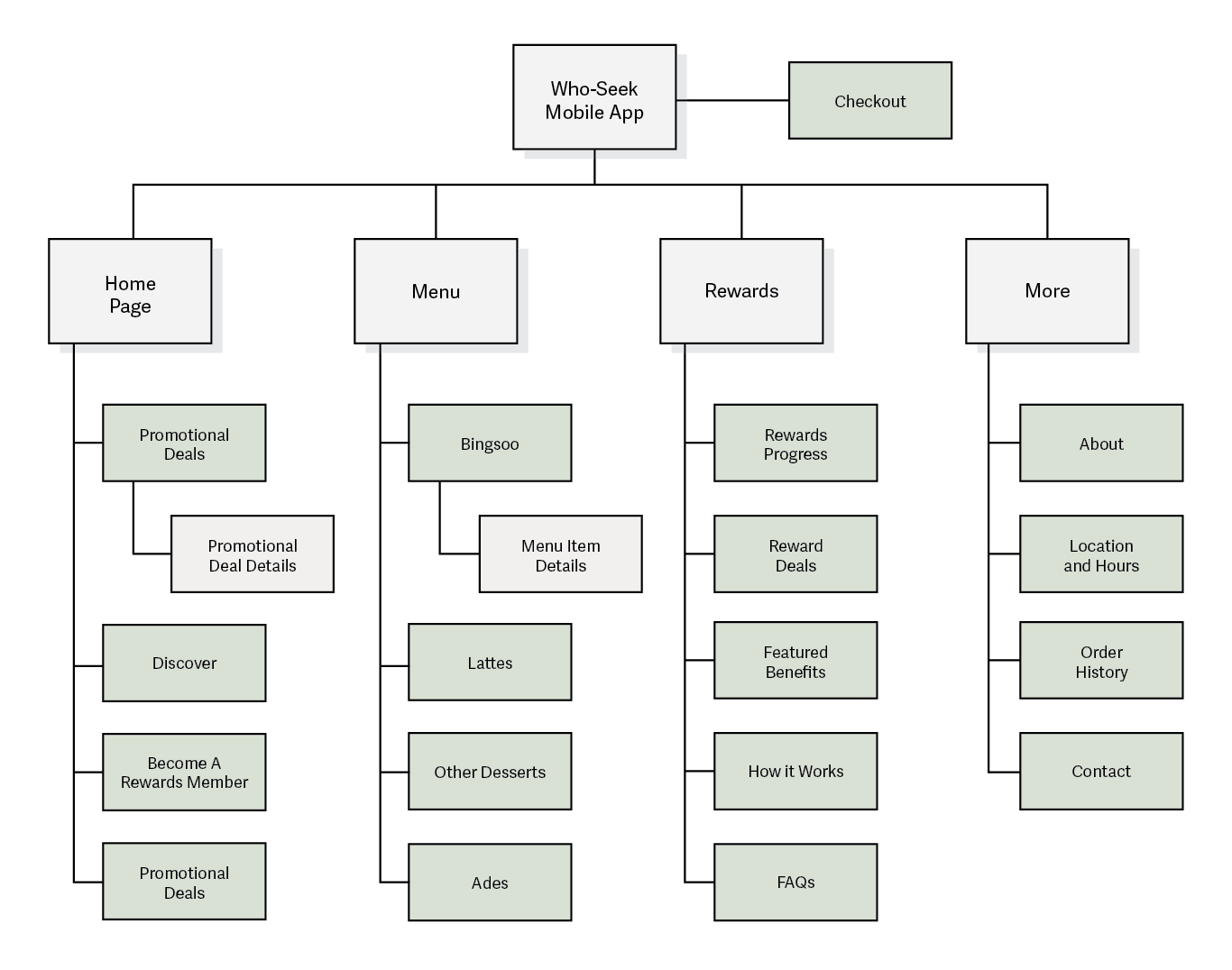
Information Architecture
The following site map was also created to organize the structure of the product I intended on creating. With the information architecture of the app sorted out, content is organized so users can understand where they are in the product and where the information they want is.
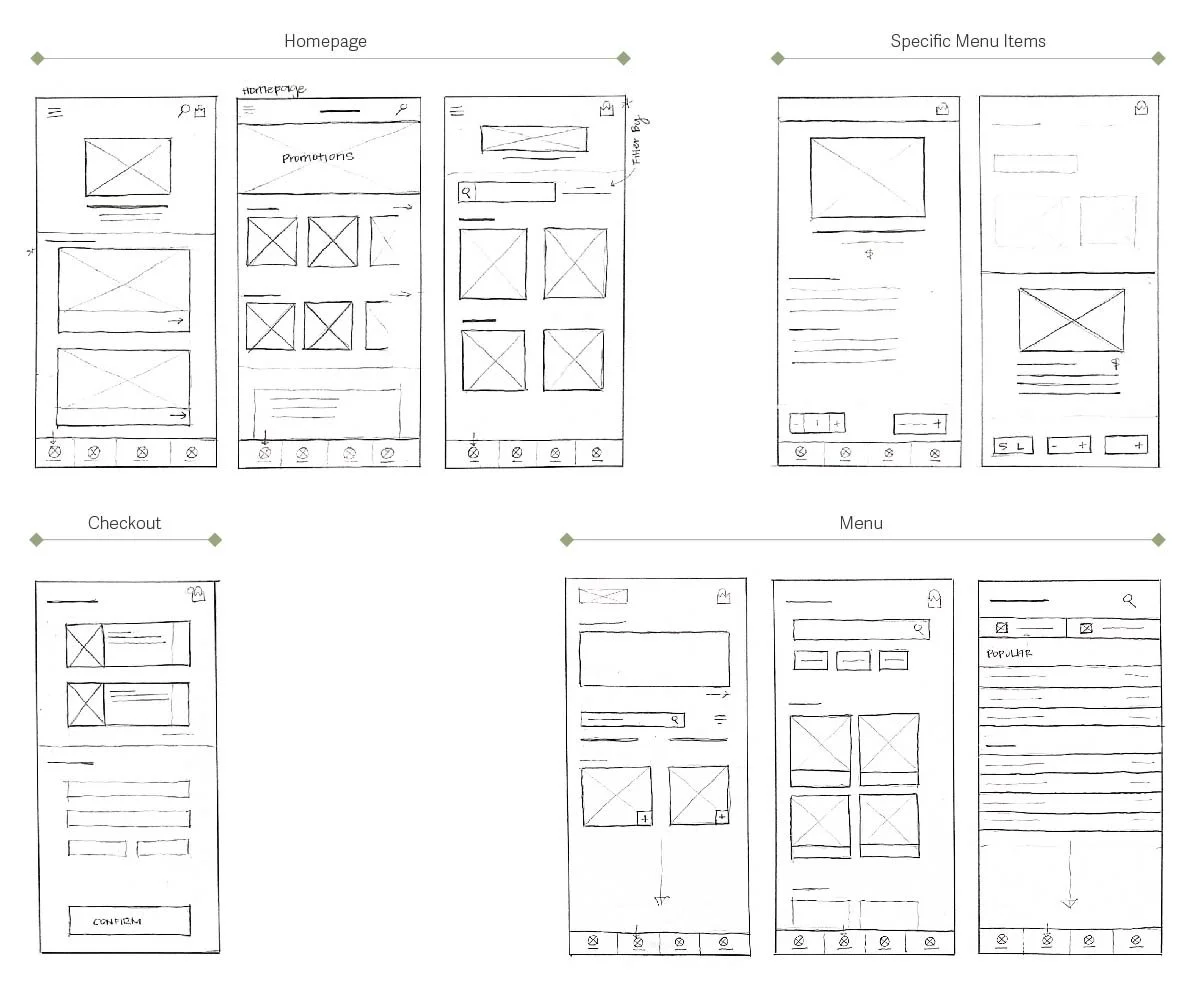
Lo-Fidelity Wireframes
Combining the structural elements of the product with my project goals, I began to create fast sketches of possible design solutions into a tangible and testable artifact. Creating these sketches also established a baseline of some of the visual design, content, and interactivity features that could be implemented.
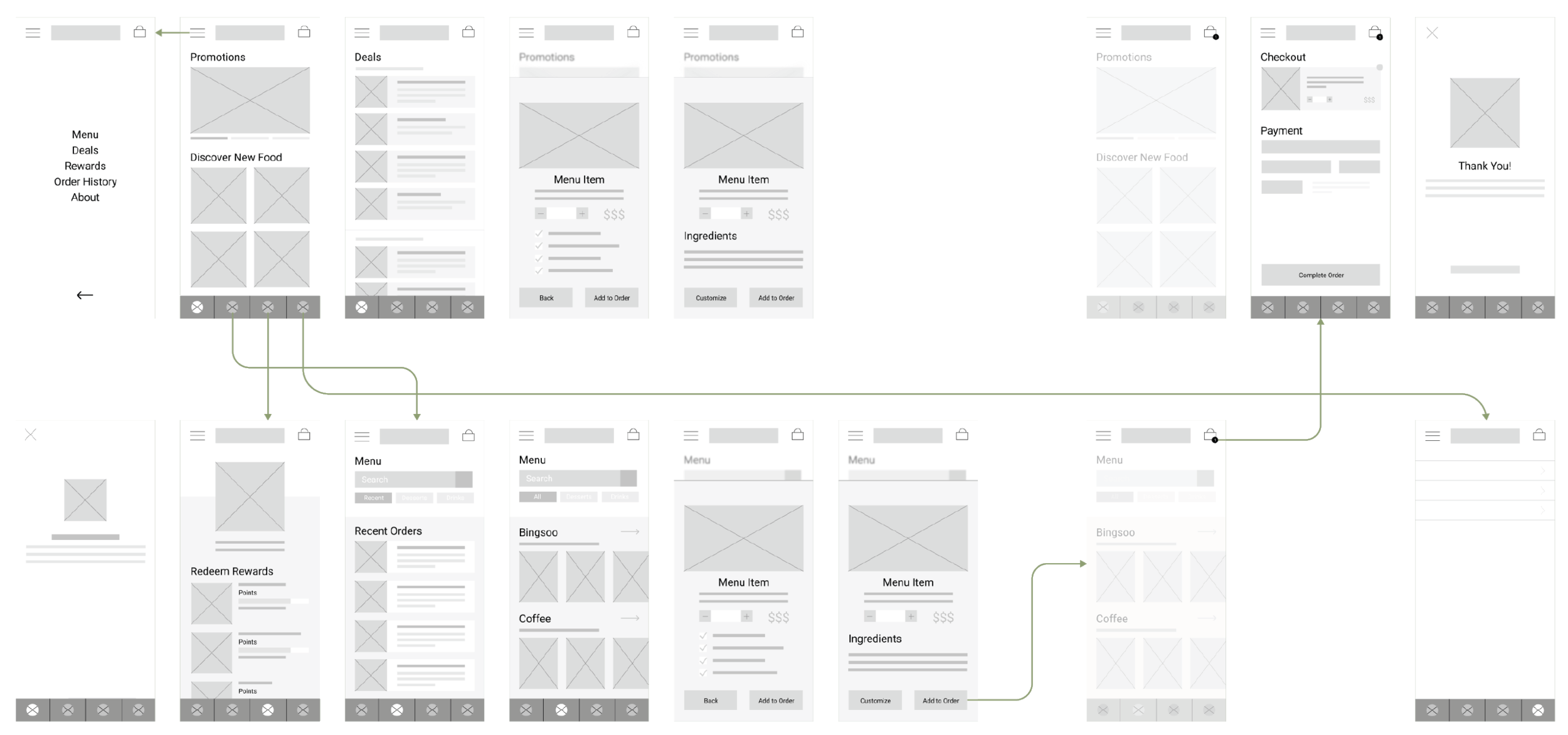
Mid-Fidelity Wireframes
After creating lo-fidelity wireframe sketches, I honed in on the specific design features that I thought were the best solutions to creating an instinctive experience on the mobile app. From there, I designed some digital wireframes that highlight the main user-flow of the product (browsing and ordering a menu item from the app) to explore the functionality of my product. These digital wireframes also explore certain visual aspects of what the product would look like, including alignment, spacing, headlines, and buttons.
User Insights from Current Iterations
As my designs began increasing in fidelity, I thought it was important that I was still gathering user feedback. Using the mid-fidelity wireframes I created, I conducted another usability study to measure key performance indicators in several of the design iterations, as well as users’ general opinions on certain task flows and navigational performance of the digital product. I then synthesized these user observations into actionable insights to implement as I moved on to the final stages of prototyping:
Menu item details should be clearly distinguishable and presented neatly
The order checkout review and payment options might be easier understood if they were on separate screens
Options to include or not include a certain ingredient would enhance the user experience
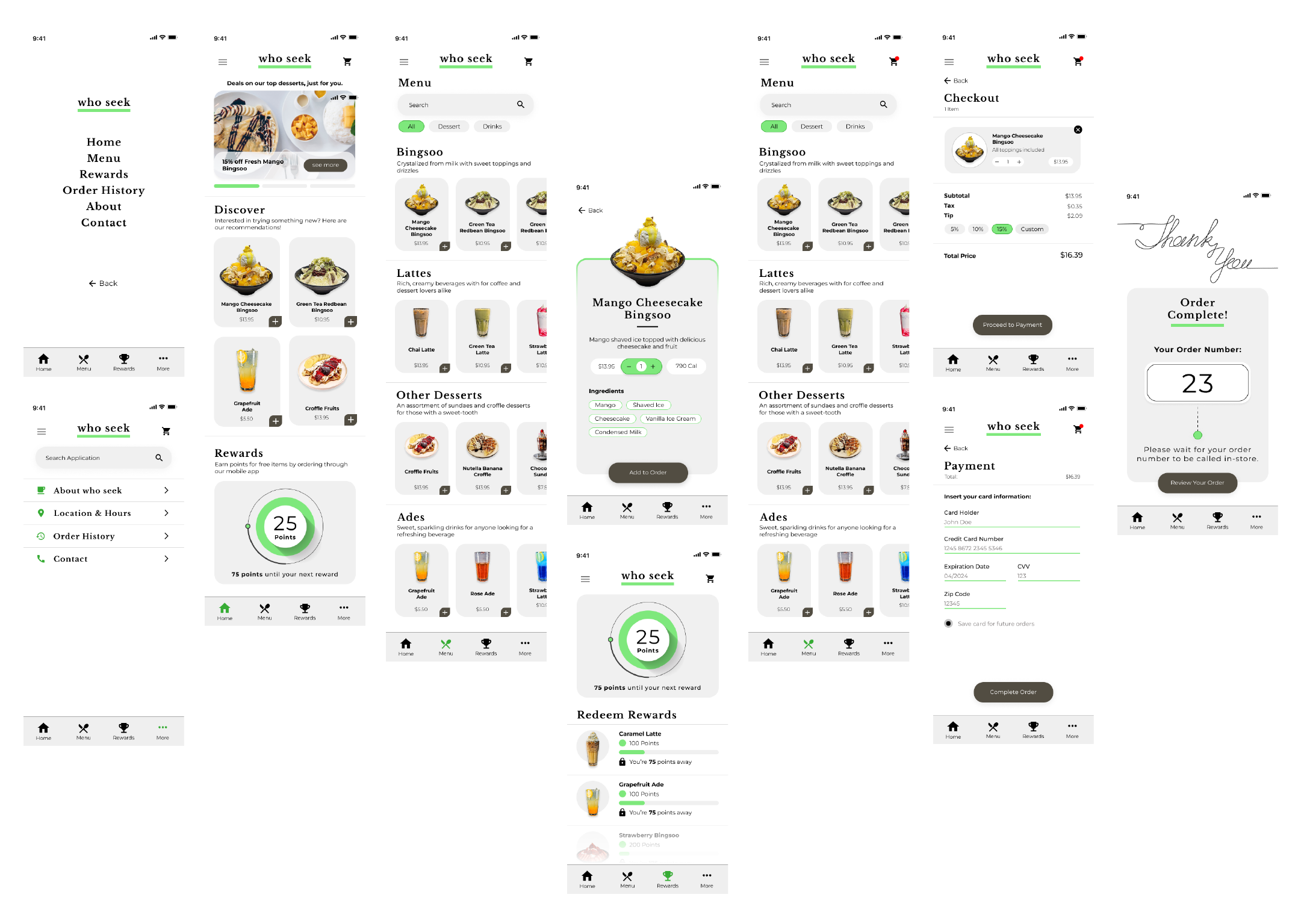
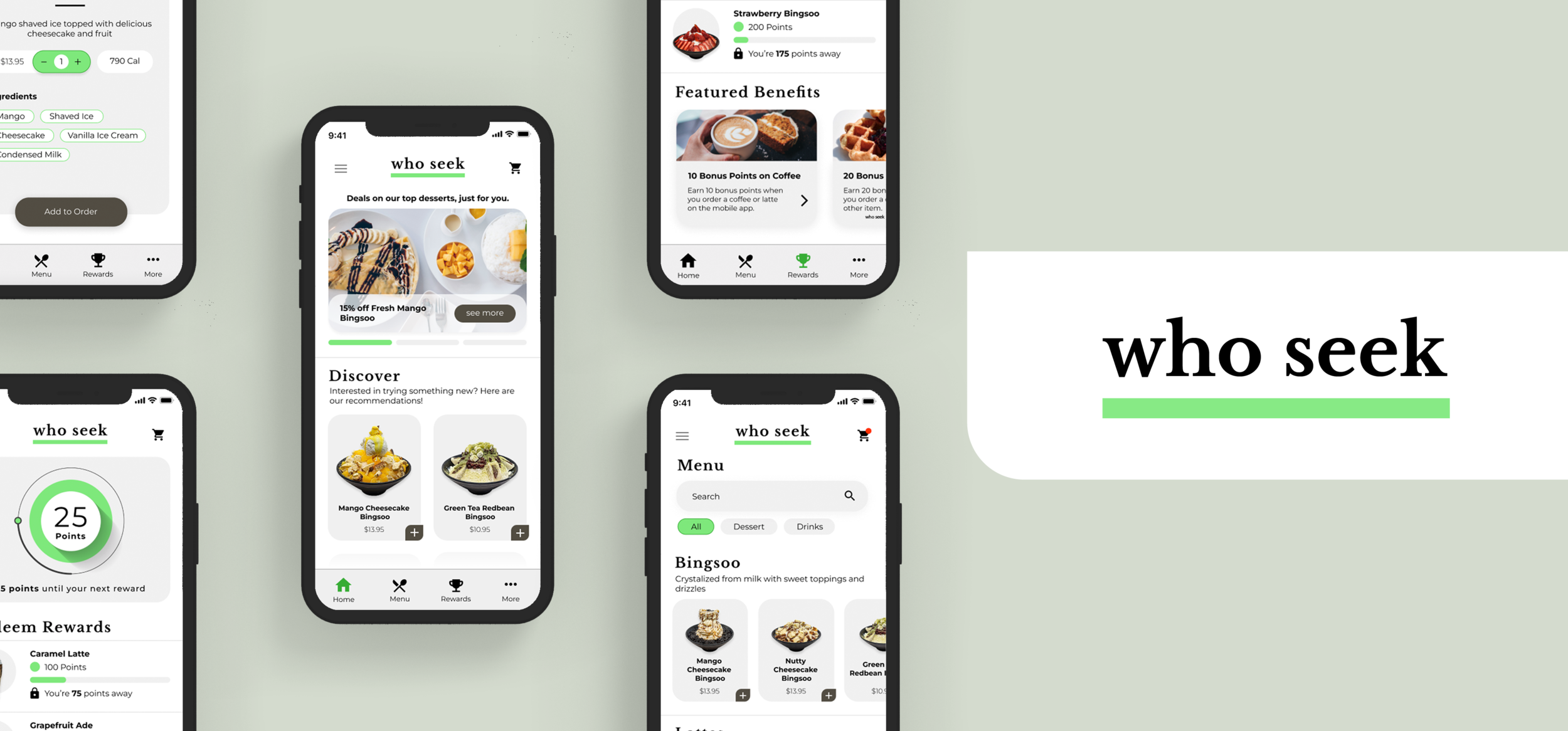
Hi-Fidelity Wireframes
CHALLENGE 1
Designing a company platform that meets business and user needs
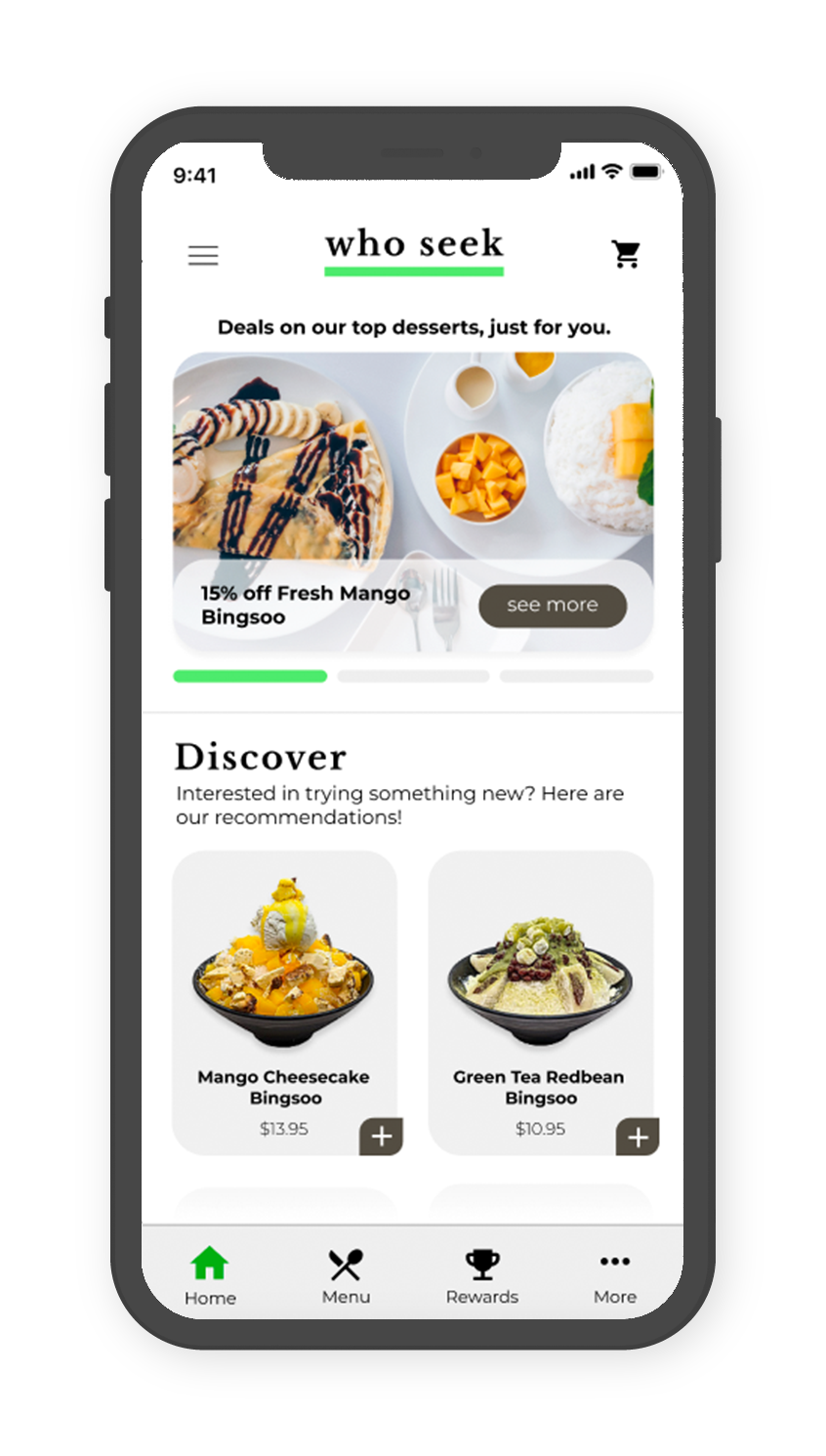
I created the homepage, alongside other pages, to be able to cater to both business and user needs. The promotional dashboard on the homepage gives the Who Seek business an opportunity to expand their marketing efforts and show customers offers or announcements, while sections such as the discover section of the homepage are thoughtfully curated for the customer. With the app, customers are able to freely explore the contents of the menu.
CHALLENGE 2
Allow users to view menu item details efficiently
With this product serving a primary purpose of previewing menu items, I wanted customers to be able to access and browse Who Seek’s menu through several different methods. On the app, users can manually search for a food item or swipe through menu item groupings to find something that piques their interest. Moreover, users can easily find information about the menu’s ingredients by tapping on a menu item— a stark contrast from Who Seek’s past digital products that don’t display menu descriptions to users.
CHALLENGE 3
Bridge the gap between a customer’s digital and in-person experience
While the product was initially brainstormed as a digital menu, I wanted to incorporate features in the app that enhance a customer’s in-store experience as well. Permitting users to order food through the app allows customers to enjoy the interior space of Who Seek, a factor that many users anticipate in their dessert-bakery experience.
CHALLENGE 4
Create a stronger relationship between the business and its customers
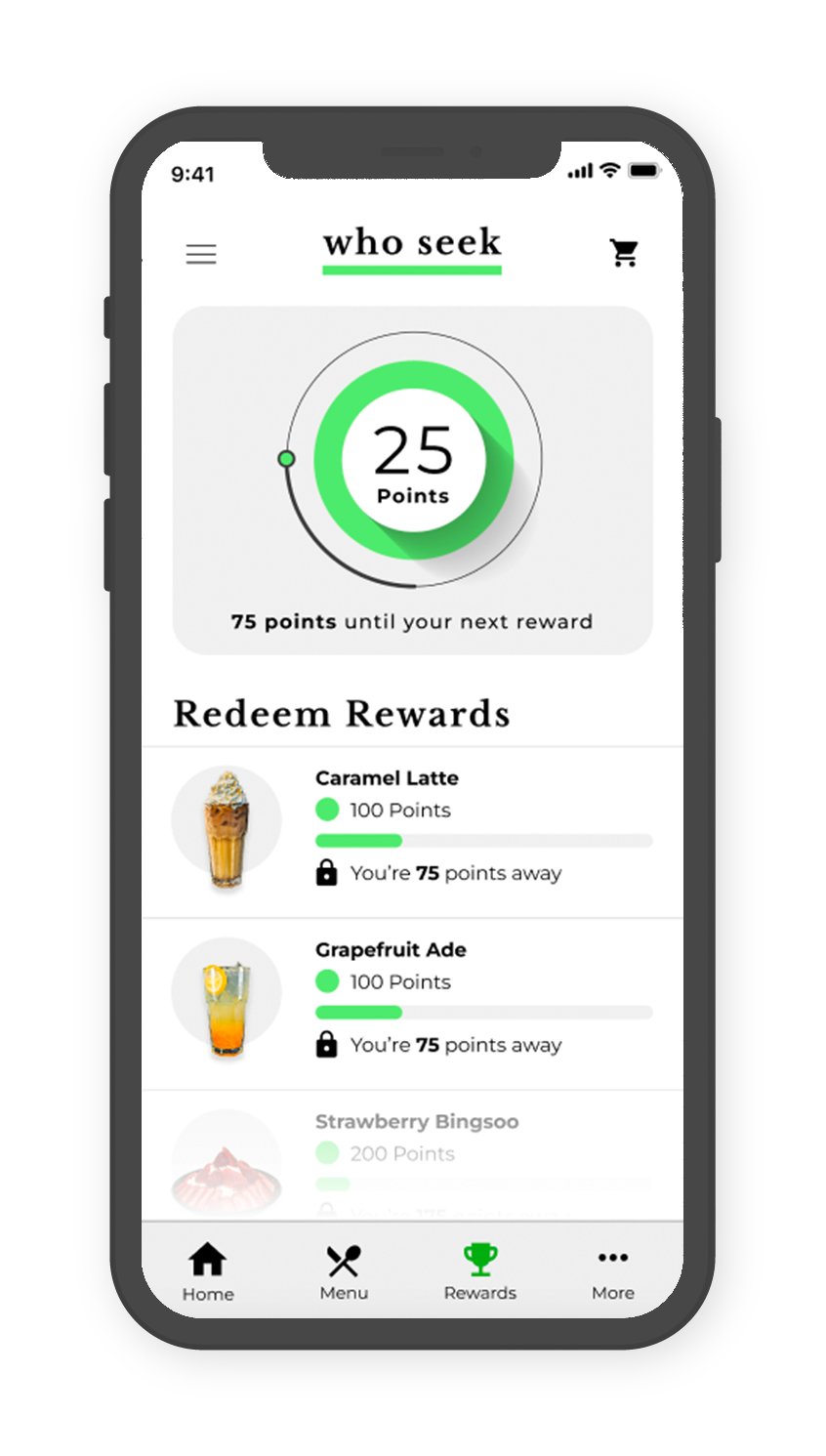
Instituting a rewards program as a feature of this app not only is beneficial for customers as they can access exclusive items, but it is helpful for businesses as it gives customers an incentive to return.
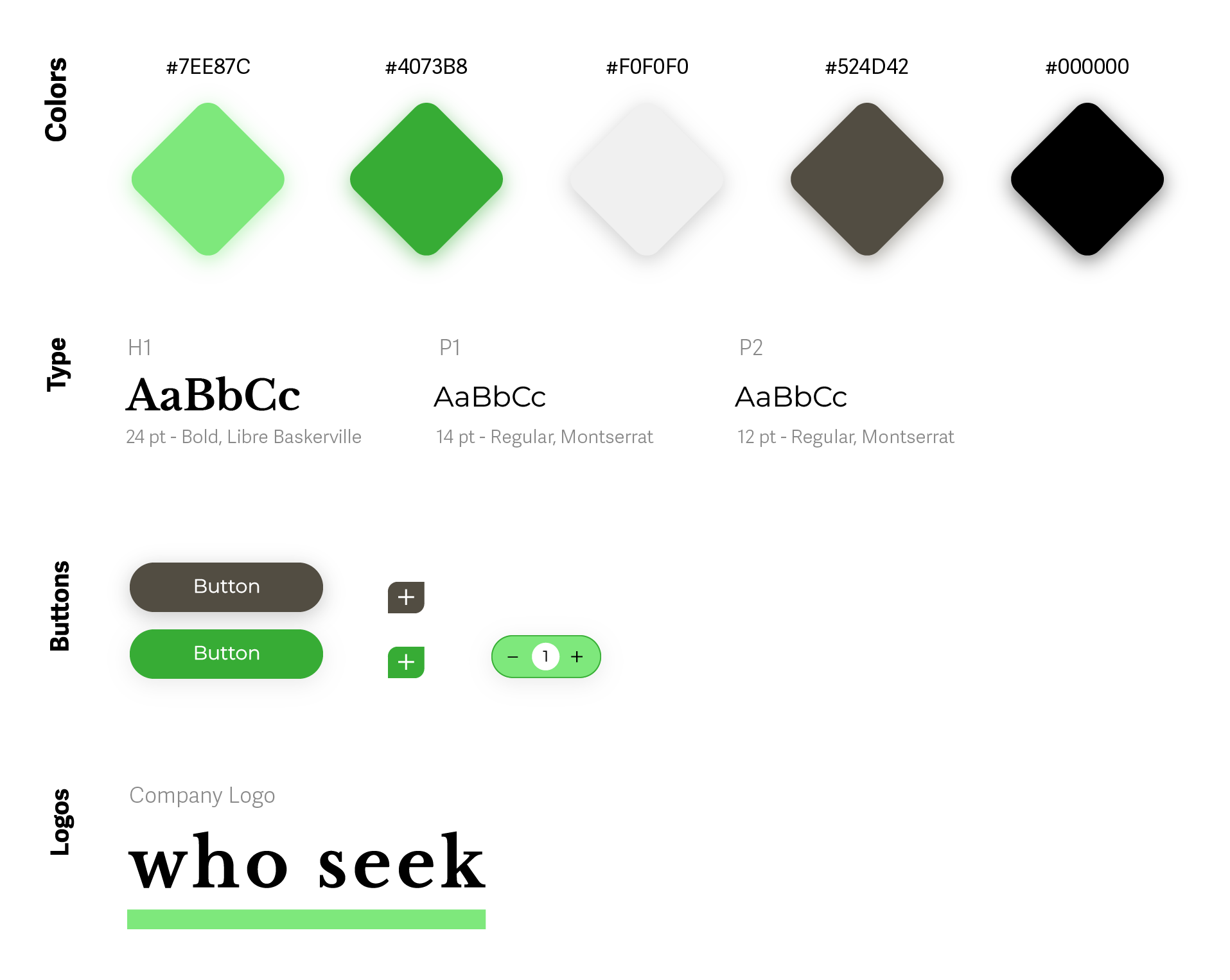
Style Guide
Retrospective
Being a regular customer for this local-bakery, working on the Who Seek menu-preview app was incredibly rewarding. Through this case study, I was able to learn the importance of conducting user interviews throughout the design process, ultimately putting the users needs first and foremost. Many of my initial assumptions about approaching the challenges in this project were somewhat nullified, and I acquired a sense of empathy that could only be obtained by getting to interview users.
Next Steps
Project handoff: Articulating my design with stakeholders for feedback and working with developers to help build a fully functional application
Re-testing: As I made changes to the final prototype from the mid and lo-fidelity wireframes, retesting these changes with users would allow for further improvements to be made
Implementation of lower priority goals: Due to the short project timeline, I was only capable of focusing on the higher priority tasks and features of the product, so further down the line I would shift my focus to other challenges users face
Product Launch: With the final designs eventually completed, the product would finally be available for users to enjoy!